Membuat Website dengan Visual Studio 2008 (Part 1) 5.0 out of 5 based on 3 votes.
“Banyak jalan Menuju Roma” sepertinya, itulah peribahasa yang tepat untuk menggambarkan tentang banyak cara untuk membuat sebuah website. baik itu dengan menggunakan CMS seperti Joomla,wordpress, drupal atau magento dan lain sebagainya atau menggunakan HTML, bahkan adobe photoshop pun bisa digunakan untuk membuat sebuah website.
Pada Kesempatan Kali ini, saya akan menggunakan Aplikasi keren yang bernama Microsoft Visual Studio 2008.. sulit kah? Lebih baik kita berkenalan dulu dengannya
Sekilas Tentang Microsoft Visual Studio 2008
Menurut Wikipedia Microsoft Visual Studio merupakan sebuah perangkat lunak lengkap (suite) yang dapat digunakan untuk melakukan pengembangan aplikasi, baik itu aplikasi bisnis, aplikasi personal, ataupun komponen aplikasinya, dalam bentuk aplikasi console, aplikasi Windows, ataupun aplikasi Web. Visual Studio mencakup kompiler, SDK, Integrated Development Environment (IDE), dan dokumentasi (umumnya berupa MSDN Library). Kompiler yang dimasukkan ke dalam paket Visual Studio antara lain Visual C++, Visual C#, Visual Basic, Visual Basic .NET, Visual InterDev, Visual J++, Visual J#, Visual FoxPro, dan Visual SourceSafe.
Microsoft Visual Studio dapat digunakan untuk mengembangkan aplikasi dalam native code (dalam bentuk bahasa mesin yang berjalan di atas Windows) ataupun managed code (dalam bentuk Microsoft Intermediate Language di atas .NET Framework). Selain itu, Visual Studio juga dapat digunakan untuk mengembangkan aplikasi Silverlight, aplikasi Windows Mobile (yang berjalan di atas .NET Compact Framework).
Langsung aja, anda hanya memerlukan:
- Microsoft Visual Studio 2008 (download)
Pada Project Kali ini, kita akan membuat sebuah website berita Online, kita mulai saja.. mari kita coba !!!
Langkah:
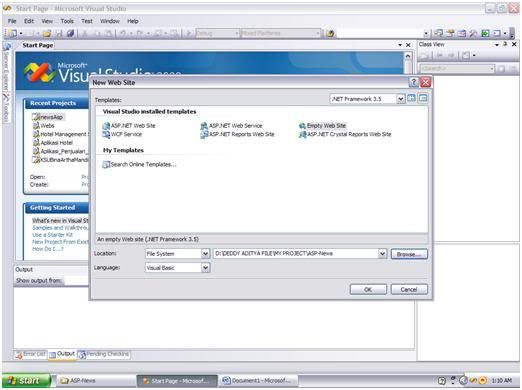
1. Buka Microsoft Visual Studio Anda
File >>New >> web site >> Empty Web site

2. Langkah awal pembuatan website adalah melakukan pembuatan CSS. CSS yang akan dibuat adalah template dari keseluran halaman web.
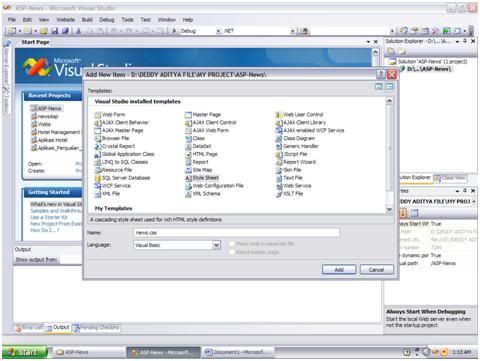
• Pada Solution explorer
Klik kanan pada web project anda, add new Item
• Di kotak dialog pilih tipe StyleSheet, dan beri nama news.css

Ketikan listing CSS berikut
body
{ font-family : Arial ;
color:#99003;
font-size:10pt
}
a
{ color:#993333 ;
font-size:10pt
}
#banner
{ font-weight:bold;
width:100%;
padding:5px;
height:10%
}
#menu
{ float:left;
font-weight:bold;
width:20%;
padding:5px;
border:dashed 1px;
}
#isi
{ float:right;
width:75%;
padding:3px;
}
#judul
{ font-size:14pt;
color:Black;
font-weight:bold;
}
#berita
{ font-size:10pt;
}
#kecil
{ font-size:8pt;
color:#FF6633;
text-align:right
}
Pembuatan Implementasi Sitemap
Setelah selesai membuat CSS (save terlebih dahulu hasil kerja anda), kini selanjutnya anda melakukan implementasi sitemap yang sebelumnya hanya menjadi sketsa. Mengapa kita perlu membuat sitemap? Karena implementasi sitemap memudahkan para programmer web untuk melakukan pernacangan sekaligus implementasi dalam aplikasi web yang dibuat
Sebuah sitemap secara default akan diberi nama web.sitemap. nantinya sitemap ini dapat terkoneksi dengan komponen navigasi (menu atau Treeview) melalui komponen SiteMapDataSource sehingga menjadi sebuah menu navigasi yang langsung terintegrasi.
Langkah pembuatan Sitemap
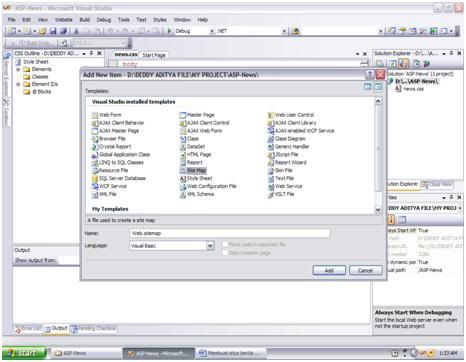
• Pada Solution explorer
Klik kanan pada web project anda, add new Item
• Di kotak dialog pilih tipe Sitemap, dan biarkan nama file default

· Lengkapi Code sitemap menjadi seperti berikut:
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="" title="" description="">
<siteMapNode url="default.aspx" title="Home" description=""/>
<siteMapNode url="archieve.aspx" title="Archieve"description="" />
<siteMapNode url="login.aspx" title="Admin" description="" />
</siteMapNode>
</siteMap>
Membuat Master page
Sebuah Master Page merupakan template yang mampu menjamin keseragaman desain halaman web dalam sebuah ruang lingkup tertentu.
Dalam Project yang kita buat ini, anda akan mebuat dua buah master page, yaitu satu untuk tampilan, dan satu lagi khusus untuk bagian admin berita. Pembedaan master page ini dikarenakan dua bagian tersebut memiliki menu navigasi yang berbeda dengan tujuan yang berbeda pula.
Master page pertama, didalamnya terdapat menu navigasi bagian tampilan berita dan banner situs berita. Langkah pembuatannya adalah sebagai berikut:
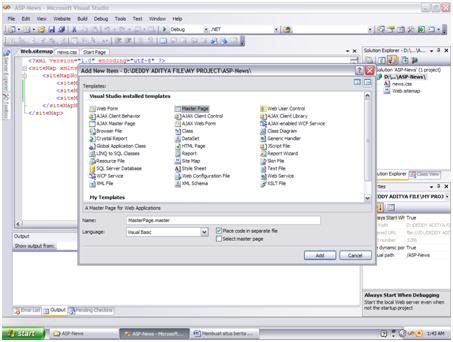
• Pada Solution explorer
Klik kanan pada web project anda, add new Item
• Di kotak dialog pilih tipe Master Page, dan biarkan nama file default

Diatas tag </head> ketikkan tag berikut untuk mengikutsertakan file CSS.
<link href="news.css"
rel="Stylesheet" type="text/css" />
Klik tab source dan modifikasi listing diantara tag <form…>…</form>
<form id="form1" runat="server">
<div id="banner"> img src="/image.jpg" /></div>
<div id="menu">
<asp:SiteMapDataSource
ID="SiteMapDataSource1"
runat="server" ShowStartingNode="false" />
<asp:Menu ID="Menu1" runat="server"
DataSourceID="SiteMapDataSource1"
</asp:Menu>
</div>
<div id="isi">
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</form>
Asiiik... tks
BalasHapus